簡単!オリジナルボタンのカスタムブロック作成法
標準ブロックエディタで利用できるブロックでは、以下のようなボタンリンクを入れようとするとhtmlゃcssなどを記述する必要がありますが、
カスタムブロックでオリジナルの「ボタン」ブロックを作ることができます。
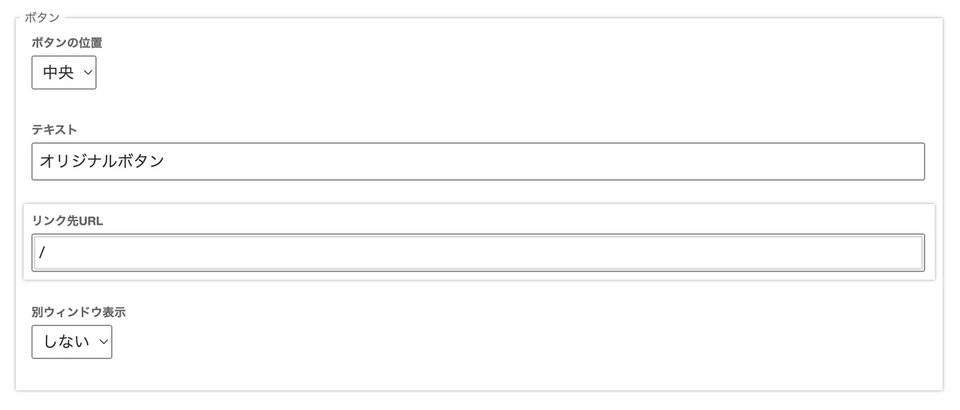
編集画面では以下の項目を選択、入力するだけで上記のようなボタンが利用できるようになります。
- ボタンの位置:「左」「中央」「右」のどれかを選択
- テキスト:ボタン内のテキストを自由入力
- リンク先URL:ボタンのリンク先URLを入力、https始まりでも、/始まりでもOK
- 別ウィンドウ表示:「しない」「する」のどちらかを選択

ボタンの見た目に関してはcssで調整可能なので、cssがわかる方や制作会社さまにご依頼ください。
運用担当の方がhtmlやcssを理解しているとは限らないので、このようなブロックを利用できるようにしておくことで、
運用担当の方が簡単にボタンの表現をできるようになります。
使ってみたいという方は、このカスタムブロックのデータを以下からダウンロードしていただき、
ご利用のmovabletypeに読み込んで利用してみてください。
カスタムスクリプトの解説
ここからは制作者向けの簡単な解説になります。運用担当の方は飛ばしてもらってもOKです。
上記ファイルからダウンロードしてもらったファイルを読み込み後のカスタムスクリプトの内容が以下になります。
<style>
/* 編集画面用のcss */
.c-button-wrap {
display: flex;
flex-wrap: wrap;
flex-direction: row;
align-items: flex-start;
}
.c-button-wrap.is-center {
justify-content: center;
}
.c-button-wrap.is-right {
justify-content: flex-end;
}
.c-button {
display: flex;
align-items: center;
justify-content: center;
height: 50px;
border: 2px solid #333;
border-radius: 20px;
font-size: 16px;
font-weight: 700;
background-color: #FFF;
text-decoration: none;
color: #333;
position: relative;
}
.c-button-wrap .c-button {
min-width: 275px;
}
</style>
<script>
document.addEventListener('DOMContentLoaded', async () => {
if ( document.body.dataset.hasCompiledHtml ) return
// 入力された値を格納
const data = {
posi: document.querySelector('.button_position')?.textContent || '',
text: document.querySelector('.button_text')?.textContent || '',
url: document.querySelector('.button_url')?.textContent || '',
blank: document.querySelector('.button_blank')?.textContent || '',
}
// ボタンの位置を判定、クラス名設定
let buttonPosition = '';
if(data.posi == '中央') {
buttonPosition = ' is-center';
}
if(data.posi == '右') {
buttonPosition = ' is-right';
}
// 別ウィンドウ判定
let buttonBlank = '';
if(data.blank == 'する') {
buttonBlank = ' target="_blank"';
}
// 編集画面への反映
MTBlockEditorSetCompiledHtml(`
<div class="c-button-wrap${buttonPosition}"><a class="c-button" href="${data.url}"${buttonBlank}>${data.text}</a></div>
`)
});
</script>
style内に記述しているcssはこのカスタムブロック内のみに有効なcssになります。
エディタcssでの管理でも問題はありませんので、エディタcssで管理する場合は、カスタムスクリプト内からは削除してOKです。
同じ内容のcssをサイト表示側のcssファイルにも追加する必要がありますので、お忘れなく。
javascript内の冒頭2行はカスタムスクリプトを利用するうえでのおまじないだと思ってください。
おまじない以降の処理は、基本的に上か順に
- 入力、選択された内容を格納
- 格納された値を元にクラス名、属性を変数に設定
- 変数に設定された値を反映した形でhtmlを出力
それほど難しいjavascriptではないので、これを元にカスタマイズなど可能ですので、ぜひ挑戦してみてください。
赤ボタン、青ボタン、黒ボタンみたいに色だけが違うボタンなどこれを元に選択項目を増やすだけで実現できたりします。