クライアント要望のカスタムブロック「余白」を実装
この記事は「Movable Type Advent Calendar 2024」16日目の記事です。
毎年いまくらいの時期にAdvent Calendarが始まってるのに気づき、みなさんの記事を楽しく拝見する側でしたが、
今回は初めて投稿する側での参加になります。お手柔らかにお願いします。
さて、Movable Type.netでブロックエディタが登場してからクライアントさまの運用でのエントリーや構築時のページ流し込みなどはブロックエディタで行うことが多くなったのではないかと思います。
今回はこのブロックエディタというよりカスタムブロックで運用が始まってからクライアントさまからの要望で追加したカスタムブロックを1つ紹介したいと思います。
余白ブロック
「余白ブロック」なんて想定していなかったのですが、通常はデザイン段階でブロックエディタで利用する見出しや段落、リスト、画像、カラムなどを洗い出し、この時点でそれぞれのブロック要素間の余白(マージン)はデザインに合わせてcssで設定し、それらに対応したカスタムブロックを追加してページの流し込みや運用になると思います。
運用が始まってからクライアントさまから余白をもう少し空けたいと要望が上がってきました。
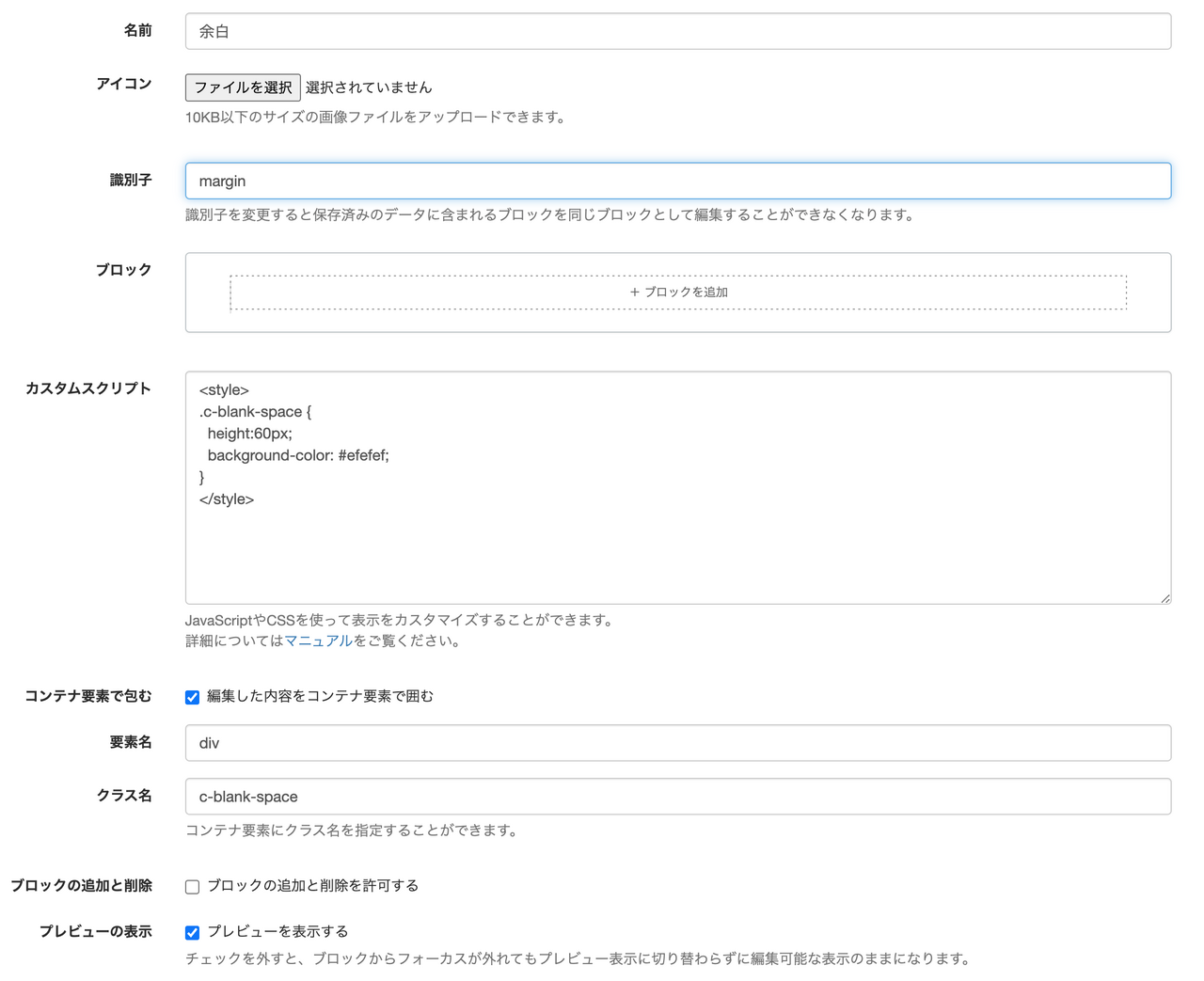
テキストブロックで改行で好きに調整してもらっていいんじゃないないかとも思いましたが、いったん以下のようなカスタムブロックを追加しました。

見ての通りすごく単純なカスタムブロックでクラス名を付け、そのクラスにcssで高さを設定しただけのものです。
編集画面上は分かりやすく、余白の背景をグレーにしてます。
このカスタムブロックでしばらく運用していただきましたが、余白の高さを記事の内容によって変えたいと追加要望がきました。。。
選択余白ブロック
当初、余白高さの違うカスタムブロックを増やそうかとも思いましたが、そうすると編集画面のブロック追加時に表示されるブロックの数がどんどん増えていき目的のブロックを見つけるのが一苦労しそうなのでやめました。これがなくても少しカスタムブロックの数も多かったので。。
クライアントに数値を入力してもらって余白を調整していただくパターンも考えましたが、色々相談を進めるて余白の高さを選択にすることで落ち着きました。
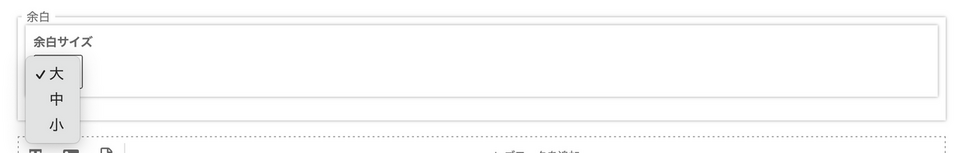
そして選択肢は「大」「中」「小」にいったんなりました。
3パターンだけなら単純なカスタムブロックを増やすだけでもよかったかもしれませんが、今後増えるかもしれないので選択形式で増えれば選択肢と対応するcssを増やす方針になりました。
追加した選択余白ブロックの編集画面上での見た目以下の感じになります。


利用シーンは限られるかもしれませんが、ご興味があれば以下よりダウンロードしていただき、
お使いのMovabletypeに読み込んでブロックを使ってみてください。
サイト表示側のcssは含まれていませんので、わかる方や制作担当者さまにご依頼ください。
そしてこのブロック、実は複数のクライアントさまに導入済みです。
この部分はもっと空けたいや詰めたいは、クライアントは違えど各運用担当者さまは同じ思いだったのかもしれないですね。
カスタムブロックの簡単解説
上記ファイルからダウンロードしてもらったファイルを読み込み後の内容が以下になります。

カスタムブロック編集画面のブロック項目ではドロップダウンブロックが挿入されており、
オプションとして「大」「中」「小」が設定されています。
このオプション項目を増やすことで、記事編集画面での選択肢が増えます。
以下はカスタムブロック編集画面のカスタムスクリプトになります。
<style>
.entry .c-blank-space__l {
height:80px;
background-color: #efefef;
border: none;
}
.entry .c-blank-space__m {
height:40px;
background-color: #efefef;
border: none;
}
.entry .c-blank-space__s {
height:20px;
background-color: #efefef;
border: none;
}
</style>
<script type="module">
let marginSize = 'l';
const selectMargin = document.querySelector('.margin_size')?.textContent || '';
if(selectMargin == '中') {
marginSize = 'm';
}
if(selectMargin == '小') {
marginSize = 's';
}
document.addEventListener("DOMContentLoaded", () => {
if (document.body.dataset.hasCompiledHtml) {
return;
}
MTBlockEditorSetCompiledHtml(`<hr class="c-blank-space__${marginSize}">`);
});
</script>前半は編集画面上でのcss設定になり、選択肢のサイズの数だけcssを用意します。
サイズが増えた場合、サイズに合わせたcssの追加が必要です。
後半のjavascriptは、まず最初に選択されたサイズに合わせたサイズのアルファベットを変数にセットしています。
次に編集画面上に出力するhtmlを「MTBlockEditorSetCompiledHtml」で出力してます。
余白はhrで出力し、クラス名「c-blank-space__●」の●部分を選択したサイズのアルファベットに置き換えてます。
以上、選択余白ブロックの紹介でした!
この記事は「Movable Type Advent Calendar 2024」16日目の記事でした。
それではまた!